HTML 5 Asteroids
May 12th 2010
For some months I've been playing around with HTML 5's Canvas element because I was curious about it, especially after seeing it run Flash. I hacked at it for a while then realized I had produced an Asteroids game.
Play It!
The source code is up on GitHub!
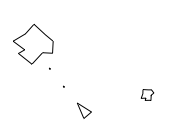
The Canvas element is super cool. Basically all of the sprites in the game are simple paths defined by an array of points. These points are translated, rotated and scaled based on their state at any given point in the game using the standard Canvas transformations. Plus it gives it a nice retro feel.
Let me know what you think!
Here’s some cool links to things that helped me out with the game:
- Determining Whether A Point Is Inside A Complex Polygon. Firefox does the wrong thing when it comes to isPointInPath(), the main Canvas method I used for collision detection; It doesn’t apply the current transformations before determining if there’s been a collision (and they won’t fix it for some reason). I implemented this method to get around the problem but it works fast enough it could be used on all browsers.
- Metanet Software, the makers of the awesome flash game N, have made a couple of extremely useful tutorials on collision detection. These describe some of the techniques I used in the game, in particular the grid based broad-phase they describe in their second tutorial.
- I used typeface.js ’s convert tool to convert the awesome Vector Battle font into some JSON point data that could be easily used in the canvas. Typeface.js is a neat library for easily embedding arbitrary fonts in the page. On supported browsers it creates small canvas elements and renders the font inside based on the CSS. I borrowed bits from the library to get the font rendering.